- PSD to WordPress
-

- Learn
-

- Expert roundups
-

- The best responsive CSS frameworks according to 41 developers
The best responsive CSS frameworks according to 41 developers

A grid system, or a CSS framework, is mostly used by web developers who are new to responsive design. Besides these ‘newbies’, there are also more experienced web developers who use grid systems or CSS frameworks because they want to save time, don’t want to write the same codes from scratch time after time, or don’t want the cross-browser/-device concerns and just want to be sure the website displays great on all computers and devices.
As you probably noticed in the previous paragraph, there are many terminologies used to describe frameworks and grids that can be used to easily create a responsive website. The most terms to describe these frameworks and grids are: Grid system, CSS grid, CSS framework, front end framework, UI framework, and responsive framework. At first hand, they all might sound the same, but if you do some investigation, you’ll find out that frameworks can be divided into two categories, the grid systems and the complete CSS frameworks.
What is a grid system?
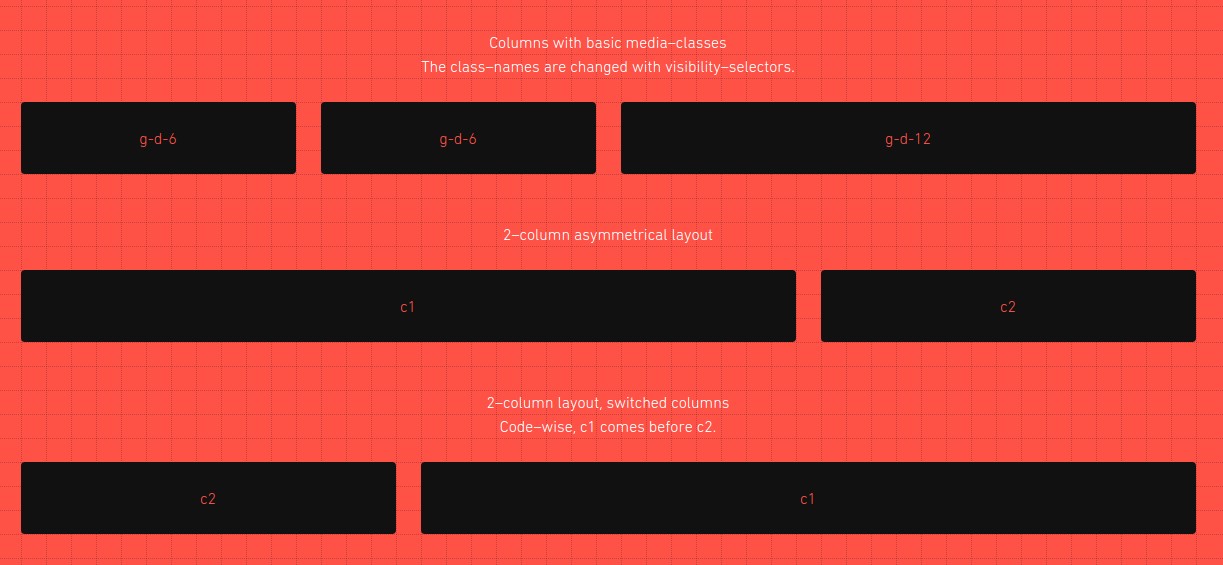
 The fact that the word grid system doesn’t include the word ‘framework’, doesn’t mean that it isn’t a framework. A grid system, or CSS grid, offers you a stylesheet that has a structured horizontal- and vertical column structure. This means that a grid system enables you to easily create a column structure in your HTML. All you have to do is make sure you use the corresponding CSS grid classes in your HTML. All columns will be displayed in the right place, and the layout will automatically be responsive too, so you don’t have to worry that your layout will break on tablets or mobile devices.
The fact that the word grid system doesn’t include the word ‘framework’, doesn’t mean that it isn’t a framework. A grid system, or CSS grid, offers you a stylesheet that has a structured horizontal- and vertical column structure. This means that a grid system enables you to easily create a column structure in your HTML. All you have to do is make sure you use the corresponding CSS grid classes in your HTML. All columns will be displayed in the right place, and the layout will automatically be responsive too, so you don’t have to worry that your layout will break on tablets or mobile devices.
What is a CSS framework?
CSS frameworks always include a grid system. What separates CSS frameworks from CSS grid systems, is that CSS frameworks also come with configurable UI components, plugins, themes, typography, form controls, et cetera. You might even call a CSS framework an UI framework, because a CSS framework that comes with all these extra’s, allows you to build a basic website without the need of designing it first. All you need is available in the CSS framework, well in most of them.
What is the best responsive CSS framework or grid system?
Nowadays, there are a lot of grid systems and CSS frameworks that you can use freely to build your responsive website. My first thought was to collect them all, and create a big list containing all of them. That however wouldn’t do you any good because you still wouldn’t know which one is good and which isn't. Therefor I've asked 41 web-developers what they think is the best responsive CSS framework, and why they picked that framework. I did this by asking the developers the following question:
What is in your opinion the best responsive CSS framework?
The 5 best CSS frameworks and grid systems
Based on the insights of 41 developers
- Foundation 26% votes
- Bootstrap 26% votes
- BassCss 7% votes
- Tachyons 7% votes
- Flexbox 7% votes Show all results..
- Bourbon
- Breakpoint
- Frameless
- Griddle
- Less
- Materialize
- Mueller Grid System
- Suit CSS
- Susy Hide..
From this point, all results have less than 5% of the votes and are ordered alphabetically
Conclusion: It’s a tie
I’ve already composed over a dozen roundups, with hundreds of participating experts, but this is a first roundup that results in a tie for the first place. The best responsive CSS frameworks, picked by 42 experts, are both Bootstrap and Foundation. I always advice clients to never use a CSS framework because it slows a website down and makes the code less readable because of the slurred class names. If a client insists, I advise to only use a grid system so you don’t get all the extra UI stuff. Apparently, developers tend to use CSS frameworks over grid systems, and don’t care much about it slowing the site down a bit or making the code less clear to read.
A remarkable fact is that the 5th place goes to Flexbox, which actually isn’t a grid system or a CSS framework, but a new layout mode in CSS3. Like Flexbox, there are other items in the list that aren’t exactly frameworks or grid systems. Apparently nowadays people don’t only use CSS frameworks and grid systems to create responsive websites.
What also needs to be concluded is that there are a lot of developers who don’t use CSS frameworks or Grid systems at all. Eleven developers (26% of all participating developers) told me during the questioning that they always write their own CSS by using media-queries, which in my opinion is by far the best way to create a fully responsive website. No extra loading time, clear classes, and you’ll actually learn to write plain vanilla CSS from scratch.
41 Web developers
Quickly find all 41 alphabetically ordered developers and their insights.
- A:
- B:
- C:
- D:
- F:
- G:
- J:
- L:
- M:
- N:
- P:
- R:
- T:
All 41 experts and their insights
All 41 developer reactions are chronologically ordered
Robert Cartwright
Website
None of our core courses use (or even mention) CSS; it is too application specific and does not embody any fundamentally new ideas. Our goal is to broadly prepare students for careers spanning the next 40-50 years. CSS does not make our short list of critical concepts or frameworks that we must teach. For that matter, neither does Javascript.
When I was an undergraduate (1967-1971), the programming languages with the broadest following in the software industry were Fortran (66), Cobol, PL/I. and perhaps RPG. I learned Fortran and wrote some modestly interesting programs in Fortran (notably CalForm using to draw conformant maps on a CalComp plotter and distributed by the Laboratory for Computer Graphics at Harvard for many years). I never learned Cobol, PL/I, or RPG and have never wished that I had. The most enlightened Computer Science curricula focused on teaching structured programming using some variant of Algol (e.g., Algol W). Pascal did not yet exist; C was still in development. I would be very surprised if CSS is still in widespread use 40 years from now.
Benjamin Hollway
Website
Foundation
My favourite CSS framework is Foundation on SCSS. I like the Foundation grid, due to it’s simplicity. When you use it with the SCSS system, it gives you the flexibiilty to only use the components you need, and gives you more power to modify settings.
Alex Papadimoulis
Website
Less
What if I were to tell you...CSS is already a framework for styling HTML, and that by actually taking the time to learn it, one can make significantly less shitty websites that are actually responsive, don’t require a quad-core with 8GB of ram just to render, and that another front-end-developer who isn’t hip on whatever flavor-of-the-month bullshit framework can actually be able to maintain it?
I only had to suffer through a grid system someone used to make inedo.com a long time ago (Blueprint), then something called Gumby (I think) that another person used for The Daily WTF’s styles, and based on that (and the theory of it), I stick w/ my recommendation of “None”.
But I do like LESS, the “compiler” thing. Is that the same thing as “Less”?
Andrea Giammarchi
Website
I think one of the biggest problem in the Web industry is the hype created around just about everything.
There is no silver bullet here, there is no **best**!
Everything depends on developer skills, specific project goals, target devices and the boundaries of the resolution, and ultimately design (responsive, how much responsive and in which way? Can this or that framework actually solve problems a creative designer would like to bring to a Web based interface?).
A CSS guru might answer you the best tool is handcrafted CSS, but tools like Less also can help writing easier to maintain code.
A newcomer won't probably have any idea about what even is CSS, and will copy and paste something from some website article, using a fully, most likely over-engineered framework, which possibilities will be used maximum at its 5% (it's optimistic).
If one doesn't know much about CSS, can surely benefit from these frameworks to quickly prototype something but won't actually learn much about CSS and won't be able to drop, or add, only the meaningful bit they need. The same one, will be stuck and lock with framework capabilities unable to expand it or, even better, reduce its need.
To be honest, and as conclusion, I'm afraid to say the situation is unfortunately not so different when it comes to describe the JavaScript scene ... but that, I believe, would be eventually another story.
Andrew Jones
Website
Foundation
The short answer is Foundation. It was the framework I used to build my first responsive site and even after working on some other projects with Bootstrap, I keep coming back to Foundation, primarily for its grid system and sass mixins. Often, even if a project doesn’t require a full-on framework, I’ll still extract Foundation’s grid system for it.
I’m just now starting something with Foundation 6, so I can’t immediately give it praise, but I like what I’m seeing so far.
Alex Lande
Website
For most projects, I prefer not to use complete frameworks like Bootstrap or Foundation. At the risk of rejecting good solutions for not being made in-house, I usually find that I can write less code that is better suited to the site that I'm working on by building out my own framework. That approach means that you don't need to work around a framework and can find solutions that work best for your own project.
That said, I'm a big fan of CSS libraries or toolkits (for lack of a better word) that aren't visually prescriptive but can help speed up common tasks. The components and utilities available in SUIT CSS are extremely helpful, and you can install them individually based on your needs. Some of the more atomic CSS libraries like Basscss and Tachyons are great too.
Joni Korpi
Website
I’ve found extremely low-level “frameworks” like BassCSS and Tachyons useful recently. They let you do the whole “just add and remove classes to create elements” thing but also don’t lock you into the constraints and issues of higher level frameworks like Bootstrap.
It may seem scary to move repetition from CSS to HTML, but when combined with a system that modularizes your HTML – like React or Meteor – the results are actually really developer-friendly and perform well. Here’s a post by Cole Peters on the subject: Building and shipping functional CSS.
I don’t like the abbreviated naming Basscss and Tachyons use, so I’m putting together my own, more human-readable “framework". I’m only putting in the classes that really suit _my_ needs, so I probably won’t publish it, but it can be found here as it progresses: https://github.com/jonikorpi/base-files.
Les James
Website
Breakpoint
Back in my agency days when I was creating lots of websites I evaluated many grid frameworks. None of them felt great. It wasn't until I stumbled upon the Frameless Grid system developed by Joni Korpi that things finally started to make sense. It's based on the concept that columns shouldn't stretch or shrink but instead get added or taken away as the screen changes size. Around the same time, Nicolas Gallagher introduced a grid system called Griddle. It used inline blocks instead of floats to create columns. Armed with these foundational concepts and my newly found love for Sass I had all the ingredients I needed to create my own grid framework.
Breaking screen sizes down into simple numbers like 4, 8 or 12 columns was great, but throw in this nifty hack from Jeremy Keith and I had a way to create names for my breakpoints. Once I was able to pass that name into JavaScript I had the foundation for choosing responsive image sources.
I don't actively develop Breakpoint anymore. I believe it was a great example though of how we should be building things for the web. I didn't just settle for an existing framework. I found inspiration in what others were doing and made something new to fit me. I think more developers should take this approach. So much of the web is just a bunch of frameworks and plugins glued together in various combinations. We shouldn't be assembling websites, we should be crafting them.
Cole Peters
Website
I think CSS frameworks in general can be great tools for trying out new techniques and approaches, and to learn from. But when it comes to building sites and products (beyond, perhaps, brochure-ware), I tend to find that the ‘best’ CSS framework is the one you build yourself. Building a framework that solves your individual problems can be hugely rewarding, and can allow you to avoid some of the ‘extras’ that ship with most frameworks that you may not have a need for. It can also force you to determine the answers to bigger questions, like ‘What is my design strategy’ and ‘What is the goal of the code I’m writing?’ Having said that, sometimes you do need to go for something off the shelf to save time or to make up for missing resources. My go-to framework is Brent Jackson’s BassCSS, and I love what Adam Morse is doing with Tachyons. Both place high priority on performance and flexibility, which are two qualities that are very important to me as a front-end designer.
Catalin Zorzini
Website
As a web developer, have you been overwhelmed with the amount of frameworks to work with? Is it tough figuring out the best one to choose?
As a short explanation, a framework is a structure that helps web designers build sites without developing from scratch. After all, there’s no reason to completely reinvent the wheel, so similar to a WordPress theme, it’s wise to begin the design process with templates that are already built.
In terms of web design, a framework consists of a compilation of files and folders to be implemented for the expedited creation of websites.
That said, some of the best frameworks use CSS elements, and they also incorporate responsiveness, since building a website without thinking about mobile devices, is, without a doubt, silly.
Therefore, what’s the best responsive CSS framework?
Although you can certainly choose from a wide variety of responsive frameworks, I want to focus on two categories: Simple Grid Systems and Complete Frameworks.
Starting with simple grid systems, the best solution, in my opinion, is the Mueller Grid System. It provides a modular grid layout with both responsive and non-responsive elements. The control is impressive, since you gain the ability to modify things like gutter width, media queries and column width. It’s based on Compass, and we enjoy it because some of the modules, like layouts, media and templates, are designed for making it easier on your end.

On the other hand, we can look at a complete framework with tons of configurable features. The best, and one of the most popular complete frameworks, is Bootstrap.

This gem of a framework provides a clean and intuitive interface, and it all works from the frontend. It’s cool because the entire Bootstrap framework was developed at Twitter, and everything is managed through GitHub for easy access no matter who you are.
As stated, complete frameworks are known for their wide set of features. It’s no different with Bootstrap, since it has a 12-column responsive grid, typography and form controls. We particularly enjoy the fact that Bootstrap comes with JavaScript plugins and a beautiful web-based customizer to maintain full control over your design. Another reason it’s so awesome is because one could argue that beginners can get their hands messy with the framework, or at least learn on the platform.
Brian LeRoux
Website
Flexbox Grid
I'm minimal so Flexbox Grid does what I need, and because it does that well (and nothing else!)
Constantine Xilo
Website
Bootstrap
Bootstrap. It's open, it's preprocessed (LESS), has a huge themes base and has the biggest community.
Jeremy Keith
Website
If I'm making a prototype that will never be released on the public web (so it's something to demonstrate interaction or visual layout), then pretty much any framework will do. For a prototype, file size and code quality don't matter at all: getting something made quickly is what matters.
For something intended for public consumption (like a website), it's the exact opposite. File size, performance, and meaningful markup are more important than the speed at which a developer can work.
For that reason, I use no CSS frameworks for production work.
Fernando Poli
Website
Foundation 6
I think the best CSS framework is Foundation 6. It was lanched a few days ago and I could review it. It came with a lot stuff that help you to create a site very fast and on a easy way.
It works with SASS and it compiles with different engines. Also it set you up with a local server and it synchronizes to the browser so you don't have to reload the page. Another featured is the panini plugin. With this plugin you can create like a master page using partials, layout, pages, etc. You can read the documentation on the Foundation site.
Another featured is that it compiles all the files, like jquery, SASS, images, etc.
So I think right now this framework the most complete on the market.
Dudley Storey
Website
The best responsive framework is one you made yourself. While it takes more effort, rolling your own layout system from scratch provides for several significant advantages:
- Greater likelihood that you'll come up with a unique, eye-catching design (The reason three-columns-and-a-hero-image layout has become a pastiche is due to the fact that they were built into most frameworks, and most people didn't bother to do anything different.);
- Using only the CSS you need, and none that you don't. Most CSS frameworks come weighted with code that will never be used or referenced, slowing page load times;
- Opportunity to use new CSS layout systems. Most frameworks are conservative by nature: flexbox, CSS grids and shapes are very rarely used, and won't be featured in most frameworks for years. By rolling your own, you can take advantage of powerful new layout techniques now;
- The value of learning technologies beats tool investment over the long term, every time.
Fabio Carretti
Website
Zurb Foundation
When I run my own projects I'm used to build websites using Zurb Foundation. Quite often I'm asked to use Twitter Bootstrap, but I would definitely say that I'm more comfortable with Zurb Foundation.
David Miller
Website
Foundation
I’m a big fan of Foundation. The grid system is really robust, and it makes it really easy to cherry pick the features I need to keep size down. And the out-of-the box styles a very minimal, which makes it a great starting place for a client design. I guess that’s why they call it Foundation — it’s a rock-solid base to build on top of.
Ahmed Saber
Website
Bootstrap 4
Most of the time i use foundation i like the grid system they have and there helper classes but in the future I'm may use Bootstrap 4 because they are using now Flexbox in there grid.
Andy Budd
Website
The best responsive CSS framework is the one you build yourself for a specific client. By writing your own CSS you know exactly how it works, can update it easily, and won’t be full of cruft. It may take a little longer to get up and running, but you’ll end up saving time and money in the long run. Especially when you want your design to do something that’s difficult to do with a boxed solution.
Axel Rauschmayer
Website
At the moment, I’m keeping it as simple as possible: just flexbox and media queries.
George Tsimenis
Website
Foundation
I've played around with a few frameworks, I discovered Zurb's Foundation when it was in version 3 and stuck to it until now.
The main difference back then was that foundation was a fluid responsive framework whereas bootstrap at that time was more static depending on one more responsive CSS file. Also Foundation's class naming made more sense to me. I've also used some of its JS plugins which proved very useful. Right now I think that both Foundation and bootstrap are at the same level, but I am used to Foundation.
For my current projects I am using just the grid from Foundation 5 along with some of my own JS plugins.
Justin Tadlock
Website
The best responsive CSS framework is just vanilla CSS. CSS, along with HTML, was one of the first things I learned to write back in 2003 when I first started learning about Web pages. I've never had a need for much else.
If I were in a position where I needed to quickly put together prototypes for clients, I'd probably explore a few of them. That's not necessary for my work though.
Lukas Mathis
Website
For very small projects or prototypes, where I don't care about loading times or quality, I use Bootstrap. For larger projects, I don't use any frameworks, but build something custom that's appropriate for the specific use case.
I think frameworks bear some of the responsibility for the slow loading and rendering times of many modern websites. Also, they're often buggy in weird ways; I prefer debugging my own code to debugging other people's. And finally, they push me towards going with their specific approach, instead of the approach that's most appropriate for any given use case.
I do sometimes use SCSS as a preprocessor, mainly to make nesting more obvious, and for its support for variables, mixins, and compression.
Martin Bavio
Website
Susy
The only thing that I feel like it should be abstracted to a framework level is the grid stuff, for which I use Susy, a Sass grid library. The rest can be written just fine without the need of any extra library if you know what you are doing.
Dustin Cartwright
Website
Foundation
Foundation 6 is hands down my go-to framework now. It comes with all the component perks of it's previous iterations, with some really innovative new features the industry hasn't seen much yet. Getting set up with it is a breeze, you literally answer a few questions and it builds your project framework for you. There's thorough support docs and a plethora of plugins out there with a very active community as well. Take five minutes and give it a shot, that's really all the time it takes.
Remy Sharp
Website
Unless I've joined an existing project, I won't use a CSS framework. So the answer is (for me and my particular use case): none.
Nate Steiner
Website
CSS frameworks are useful if you can actually leverage them, so the best one to use will depend on your design. If you can influence or control design direction, then you can use something more robust like Bootstrap, Foundation or Materialize and adapt the design to the framework’s assumptions and conventions. If you are handed a completed design which is not informed by a framework, you might be better off either not using one, or using just a few parts. You can often download just grid and form helpers for a framework, or consider specialized style helpers like WTFforms.
Another factor is site size. Small sites with few developers involved are better off, performance wise, without a framework’s overhead. Larger sites with longer development timelines and a rotating group of developers will benefit from the framework’s documentation and it’s more likely that the systems provided by the framework will actually be put to use.
Given all this, there’s no magic bullet. The important thing is to avoid the pitfalls of using a framework such as having to create a lot of weird overrides, or carrying a lot of code bloat without making use of it.
Tran Ngoc Tuan Anh
Website
Bootstrap
If saying about features, I think Bootstrap is the best one among others. It has almost everything that a frontend developer can think about and it's easy to use. The technology inside Bootstrap is the latest and the community is very strong.
Brian Middleton
Website
Bootstrap
Our responsive CSS framework of choice is Bootstrap. One of the best features of Bootstrap is its Sass implementation where you can activate only the parts of the framework that you need. Typically, we only use the grid and some of the basic type and responsive utilities. This saves us from loading the entire framework when we are just using a portion of what Bootstrap has to offer. The grid is also very flexible and offers different classes for different breakpoints to make it easy to alter the layout per breakpoint.
Bootstrap also excels when used just as a nice, tailored framework for non-public facing sites where a custom design isn’t a requirement. In these instances, we may use the full version of Bootstrap with its default styles to put together a nice looking CMS very quickly. There is also ample documentation for our backend developers to be able to take on some of the FE styling, if needed.
James Koster
Website
In our most recent parent theme (Storefront) we use Susy which is a Sass flavoured grid framework. It's extremely powerful yet still very flexible. With it we can easily create complex, nested, responsive grids in elegant Sass syntax. Alongside this we use Bourbon which is a very handy Sass toolkit of mixins.
I don't really like the more comprehensive frameworks like Bootstrap, especially for WordPress because they are inevitably going to force you to include extraneous features. They also lead you down a pre-determined path style-wise which can potentially prohibit your design decisions and increase code bloat.
Renaud Tertrais
Website
I do not use responsive CSS framework. I prefer coding my own one. Each project are different and I realised that I used to spend more time trying to adapt the framework to what I want instead of coding my own one.
The simpliest grid system (sass) using flexbox:
.bm-grid{
display: flex;
margin-left: -10px;
> *{
flex: 1;
margin-left: 10px;
}
}
Laura Kalbag
Website
Responsive CSS frameworks come and go, and I’ve never found anything that fits with my development processes.
My biggest concern with frameworks is that they have to be (by necessity and definition) built with vague and un-semantic HTML. <div>s and <span>s all over the place, and cryptic class names like “cl-1” “rw-2”. Meaningful HTML elements, such as H levels and lists, and semantic containers such as <article>s, <header>s and <footer>s are left out.
This isn’t the framework developers’ fault, because they can’t know the context for which their layouts are destined. But because we love plug-and-play development, we tend to use frameworks without adjusting them for our context, replacing the
My favourite tool in responsive CSS development is nesting in CSS pre-processors (I’ve used LESS, Sass, and Stylus, they all do it.) Nesting an element, or multiple elements, inside their containing media query makes it far easier to read and maintain style sheets, especially when a number of elements share the same break points.
Josh Emerson
Website
When it comes to CSS frameworks, I tread carefully. For any website which will have a design component (visual design and/or UX design) and may evolve over time, I would opt for building our own pattern library from scratch. This way we are not held back by any limitations of a framework, and there’s no associated baggage.
For hack day projects, and websites with a short lifespan, it’s often quicker to get started with a framework. In this case I always go for Twitter Bootstrap, as I’m more familiar with this framework than any other, and it has the right balance of patterns for a generic website, not too many, not too few.
It’s always good to take inspiration from frameworks. What do you like? What don’t you like? Pick and choose the parts that work for you, whether that’s the grid system, the convention for writing CSS selectors or just the class names.
Patrick Harrington
Website
Foundation
When requiring a full-featured front-end framework (rather than writing completely custom code), we look to Foundation by Zurb. With Foundation 6, the codebase is small and easily pared down to just the components we need, its components can be customized via Sass, and just generally stays out of our way and lets us build applications quickly and professionally.
Nick Schaden
Website
The short answer, unfortunately, is “it depends”. The best framework (itself a very open ended statement) is the one that integrates best with the existing code base and the idiosyncrasies of your team. When in doubt, I like to stay as minimal as possible to maximize understanding within a team and minimize cruft. Take only what you need from external frameworks that make sense for your project.
I like to think of most frameworks as something of a spectrum. There are “heavy” frameworks like Bootstrap and Foundation, both of which are well thought out, smartly built options. I think these can be great as is to throw something up very fast, maybe for something like rapid prototyping where I care little about the outcome.
And there’s a lot we can learn from these heavily iterated, large scale frameworks. Inspiration for say, a simplified grid system, or a pattern for buttons, tables, or dialogs.
Then there are “lightweight” frameworks that may constitute little more than a single mixin or function in Sass, or just a few lines that can help with responsiveness. These are fair enough to just pull in wholesale if the ramifications are clear.
Delfí Ramírez
Website
Zurb
My favorite framework, writing bout responsiveness and others, which has caused us more satisfaction during project development and consulting, has been Zurb. Undoubtedly.
Since its inception and public deployment, couple of years ago, Zurb Fondation has provided to us a set of templates, a delicat bunch of good tools in the field of integration, and some clever and inspiration experiments, of what today we know as Web standards.
Zurb provides too a full, clear and focused documentation, noticing three different protocols of the Internet, all of which conform the basis of the communication via the web: Sites, Apps and email.
This triple differentiation, which in my opinion, distinguishes Zurb from the other proposed frameworks, demonstrates a solid knowledge of the field and matter by its creators, and facilitate us simple humans the task to solve the different needs and issues that each protocol may present in the areas of front-end development and visual communication. Issues or strucctures that have to be solved in an elegant way.
Just to say, that if we, at Segonquart Studio, never developed or implemented before , any framework was not for laziness, but for the simple reason that Zurb Foundation, arrived and colonized Mars before everyone did.
Their excellent work in the field of CSS standards, and the understanding and their comprehension of the language as a tool, was already therefore performed.
After analysing and comparing other elegant solutions, simplest or with a clear semantic distinction between the content and its presentation, we have the choice of this framework, or parts of it, when there is the need to deploy a solid product.
Gregory Hidalgo
Website
Bootstrap
For responsive technologies I use Bootstrap and sometimes no framework. Sincerely nowdays I'm improving and studing responsive CSS. I think the most important aspects for frameworks to be awesome is:
- It saves a lot of time in the development process;
- They are famous for browser compatibility;
- CSS frameworks promotes grid based layouts;
- Great for responsive web design;
- It helps to learn css.
Junaid Masoodi
Website
Foundation
Frankly speaking, it does totally vary and if you are working on an enterprise project, then exposing to lesser CSS frameworks is good.
For starters I will recommend Foundation over Bootstarp. Although no hard feelings but I think foundation has better documentation and the most prominent part of a front-end framework is the grid system. It’s the core feature that enables designers and developers to rapidly prototype layouts and make quick changes with confidence. Foundation has always been slightly ahead of the curve in this area. Foundation has built-in form validation through Abide. Foundation tends to provide a better environment for customization.
Apart from that I will be preferring singularity while choosing grid systems alone.
Ted Neward
Website
Bootstrap
I haven’t spent a lot of time with many of them, but thus far nobody has been able to topple Bootstrap off the top of my list. Part of that is because I’m not a huge expert on CSS, so the more features a CSS framework has, the less CSS I have to deal with by hand. But part of it is also the fact that Bootstrap is a widely-recognized, widely-used framework, which gives it the best chance of being supportable by whomever inherits the code after me. So count me in the Bootstrap camp, with a cautious eye at some of the others of its ilk (Ionic, etc).
Peteris Krumins
Website
I personally don't use any css frameworks. I use raw css and roll my own responsive design with @media queries. I only use reset.css to reset all css styles and then roll with my own css. Doing responsive design is writing just a few media queries that target the screen size. I don't know why you would need a framework for that. I don't like using frameworks because they just add dependencies to your project and I like to keep everything minimalistic. Then you also have to learn them, and when you get stuck you've to ask for help. I don't want to get stuck or ask for help, that's why I write my own stuff. I've total control over my projects this way. Another thing is that frameworks get abandoned or go out of business. If that happens, then what do you do? Do you find another framework, and learn it again and port your project to it? That just doesn't make any sense. Another thing that I absolutely hate is that frameworks get new versions that aren't exactly compatible with each other. Then you've to spend time updating your code to match the new framework. I just don't care about frameworks.
Toby Osbourn
Website
I strongly believe that CSS frameworks on the most part do more harm than good. I have several issues with them:
- They can add a lot of bloat to your codebase – a lot of production websites have CSS rules added by frameworks that are never used;
- They promote thinking of things in terms of mobile / tablet / desktop – instead of seeing where your content actually breaks;
- They provide a certain set of styles that often don't get replaced, leading to websites that look very similar;
- The classes you need to add to elements can be redundant and sometimes you need to plan your HTML around CSS, CSS should be a layer on top of HTML.
Great!
This roundup was very inspiring and we want to thank all 41 developers for their contribution. We hope that this roundup helps anyone who is searching for the best CSS framework or grid system.
Find below once again the 5 best CSS frameworks and grid systems:
The 5 best CSS frameworks and grid systems
Based on the insights of 41 developers
- Foundation 26% votes
- Bootstrap 26% votes
- BassCss 7% votes
- Tachyons 7% votes
- Flexbox 7% votes
Get new articles, interviews and roundups delivered to your inbox:
We'll send you our non-commercial newsletter a few times per year.
No SPAM ever, we value your privacy.