- PSD to WordPress
-

- Learn
-

- Infographics
-

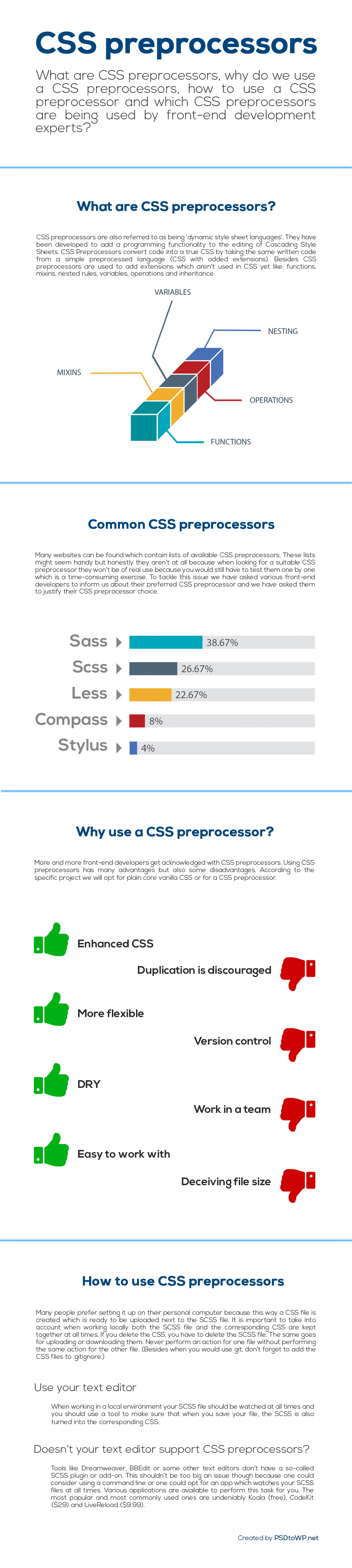
- CSS preprocessors infographic
CSS preprocessors infographic

Original article: Begin with CSS preprocessors
Do you want to add the infographic to your website? Copy and paste the code below:
<div style="text-align: center;">
<a title="CSS Preprocessors infographic" href="https://psdtowp.net/css-preprocessors-infographic.html" target="_blank">
<img style="height:100%;width:auto;border:none;margin:0 auto;" alt="CSS Preprocessors infographic" src="https://psdtowp.net/images/CSS-preprocessors-infographic.jpg" />
</a>
<br>
Source: <a href="https://psdtowp.net/css-preprocessors-infographic.html" alt="CSS Preprocessors infographic" target="_blank"><b>The ultimate SVG guide</b></a>
<br>
Original article: <a href="https://psdtowp.net/css-preprocessors.html" alt="CSS Preprocessors" target="_blank"><b>Begin with CSS preprocessors</b></a>
</div>
Get new articles, interviews and roundups delivered to your inbox:
We'll send you our non-commercial newsletter a few times per year.
No SPAM ever, we value your privacy.