- PSD to WordPress
-

- Learn
-

- Infographics
-

- The ultimate SVG guide
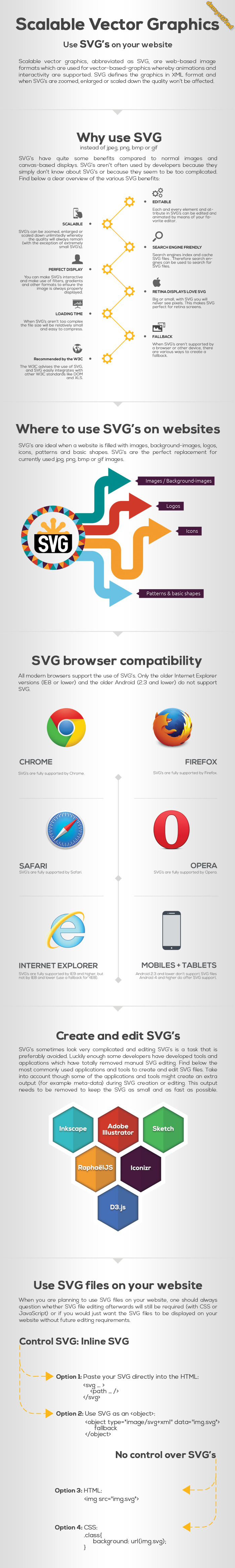
The ultimate SVG guide

Do you want to add the infographic to your website? Copy and paste the code below:
Use SVG's on your website
Scalable vector graphics, abbreviated as SVG, are web-based image formats which are used for vector-based-graphics whereby animations and interactivity are supported. SVG defines the graphics in XML format and when SVG's are zoomed, enlarged or scaled down the quality won’t be affected.
Why use SVG
SVG's have quite some benefits compared to normal images and canvas-based displays. SVG's aren’t often used by developers because they simply don’t know about SVG's or because they seem to be too complicated. Find below a clear overview of the various SVG benefits:
-
Editable
Each and every element and attribute in SVG's can be edited and animated by means of your favorite editor.
-
Scalable
SVG's can be zoomed, enlarged or scaled down unlimitedly whereby the quality will always remain (with the exception of extremely small).
-
SEO
Search engines index and cache SVG files . Therefore search engines can be used to search for SVG files.
-
Perfect Display
You can make SVG's interactive and make use of filters, gradients and other formats to ensure the image is always properly displayed.
-
Retina
Big or small, with SVG you will never see pixels. This makes SVG perfect for retina screens.
-
Loading time
When SVG's aren’t too complex the file size will be relatively small and easy to compress.
-
Fallback
When SVG's aren’t supported by a browser or other device, there are various ways to create a fallback.
-
Recommended by the W3C
The W3C advices the use of SVG and SVG easily integrate with other W3C standards like DOM and XLS.
Where to use SVG's on websites
SVG's are ideal when a website is filled with images, background-images, logos, icons, patterns and basic shapes. SVG's are the perfect replacement for currently used jpg, png or gif images.
SVG browser compatibility
All modern browsers support the use of SVG's. Only the older Internet Explorer versions (IE8 or lower) and the older Android (2.3 and lower) do not support SVG.
Create and edit SVG
SVG's sometimes look very complicated and editing SVG's is a task that is preferably avoided. Luckily enough some developers have developed tools and applications which have totally removed manual SVG editing. Find below the most commonly used applications and tools to create and edit SVG files. Take into account though some of the applications and tools might create an extra output (for example meta-data) during SVG creation or editing. This output needs to be removed to keep the SVG as small and as fast as possible.
Used SVG files on your website
When you are planning to use SVG files on your website, one should always question whether SVG file editing afterwards will still be required (with CSS or JavaScript) or if you would just want the SVG files to be displayed on your website without future editing requirements.
Infographic links
Get new articles, interviews and roundups delivered to your inbox:
We'll send you our non-commercial newsletter a few times per year.
No SPAM ever, we value your privacy.
Sergey
- 2014-11-26 15:15:33Why aren't you using SVG instead of JPG for this post?
Michael R Basher
- 2014-12-05 19:50:00I've just related your knowledge with interest here as a keen and proper perspective awarded to said topic, with respect, a matter of respect.!, and so i've stopped to make my note of appreciation to the developers ongoing here. Progressive web technologies & standards! - a good path forward!.. majicmike
Jerry Oswald
- 2014-12-19 16:43:18I've been spending a lot of time lately researching SVG for a new project destined for the Windows Store. On the browser support issues, if they ( browser vendors ) add any additional support for SVG it should be full compliance to SMIL. For learning material, I found a very useful book that is a good read/reference. "SVG Essentials" that was first published in the early 2000's and has just been updated this year ( 2nd Edition ). The original author, J.David Eisenberg took on a co-author Amelia Bellamy-Royds for this edition.
Danny Henley
- 2016-03-08 12:25:19SVG is truly the way to go. I especially find the ability to animate svg images interesting. I have started using inkscape recently, I am also an avid user of GIMP. I am working on converting png images to svc. Thank you for this article.