How to add widgets in WordPress
Add extra functionalities to your WordPress website by using widgets. Adding widgets in WordPress is pretty straight forward, but can be pretty hard if you don’t have much knowledge about WordPress. This tutorial will show you exactly how to add widgets in WordPress.
Note 1: This tutorial assumes that you’re using a WordPress theme that supports widgets. You can easily see that by clicking ‘Appearance’ in the left menu. If you see a sub-menu item called ‘Widgets’, then you’re ready to go. Don’t you see the sub-menu item ‘Widgets’? See note 2 below.
Note 2: If you’re a WordPress developer, then you’re possibly looking for a tutorial about making a custom widget or a tutorial about making a sidebar widget.
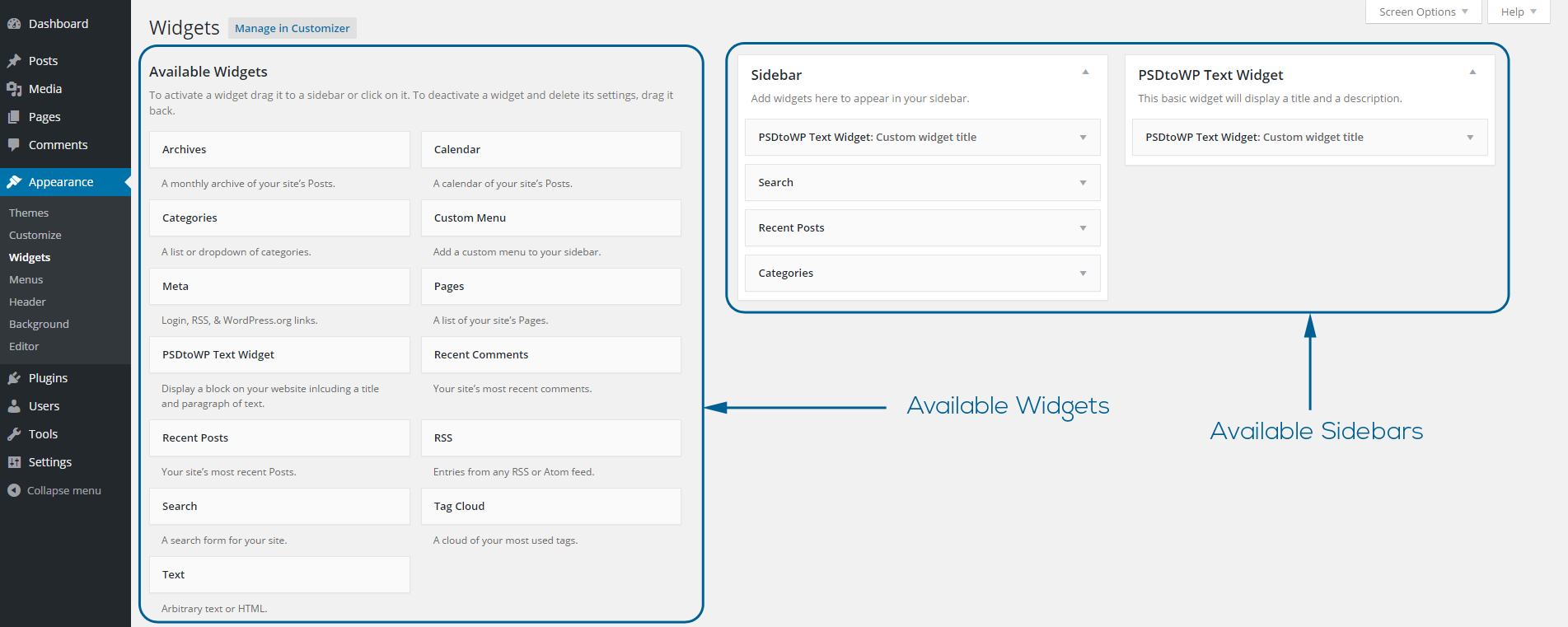
As said in the first paragraph, adding a widget in WordPress is pretty straight forward. After you’ve logged in to the admin panel and navigated to Appearance - Widgets, you’ll see all available widgets on the left, and the available sidebars on the right. Sidebars display the widgets on a particular spot on your website, so if you have for example a sidebar in your WordPress blog, it’s a good idea to add widgets like Archives, Categories, Recent Posts and Recent Comments.
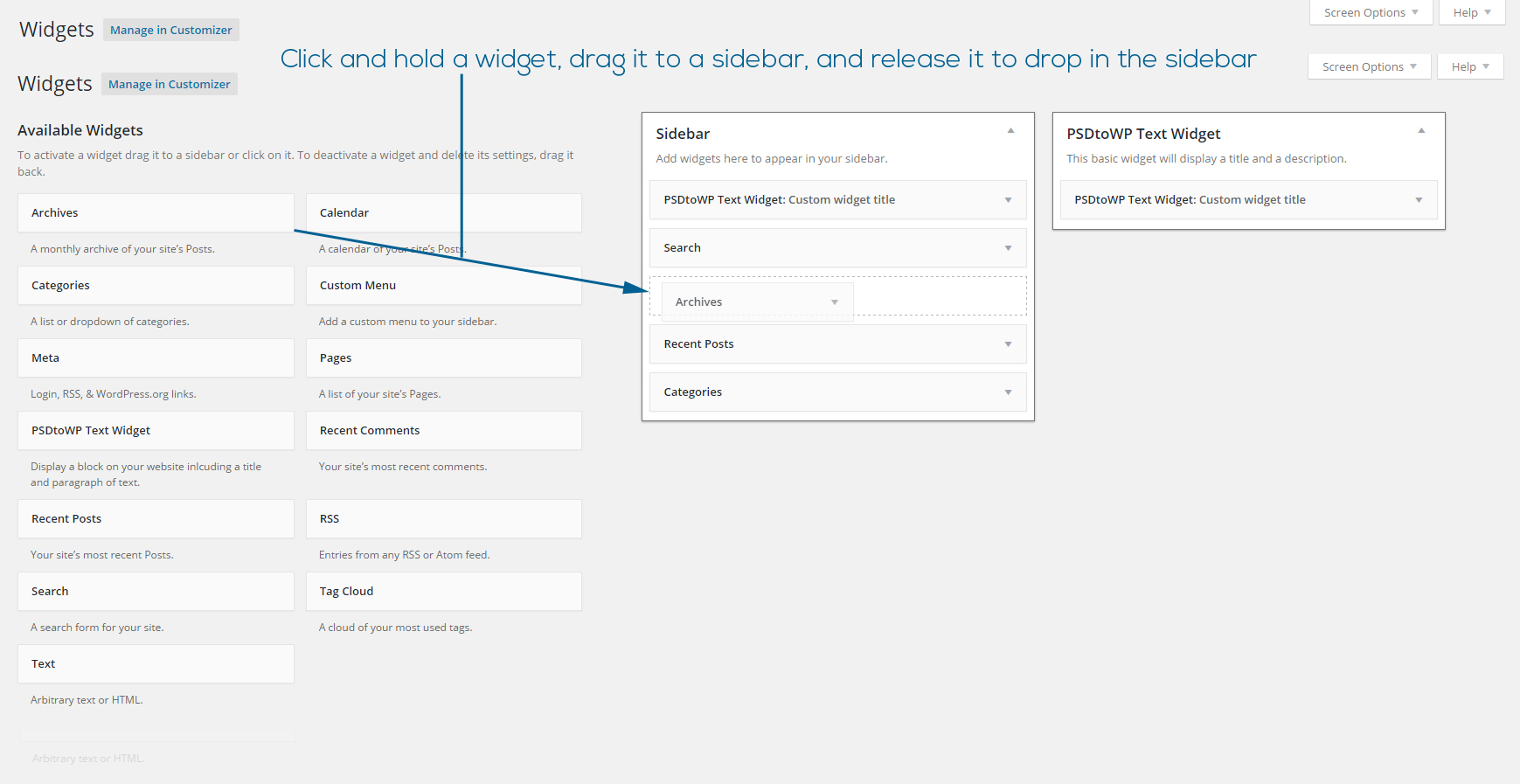
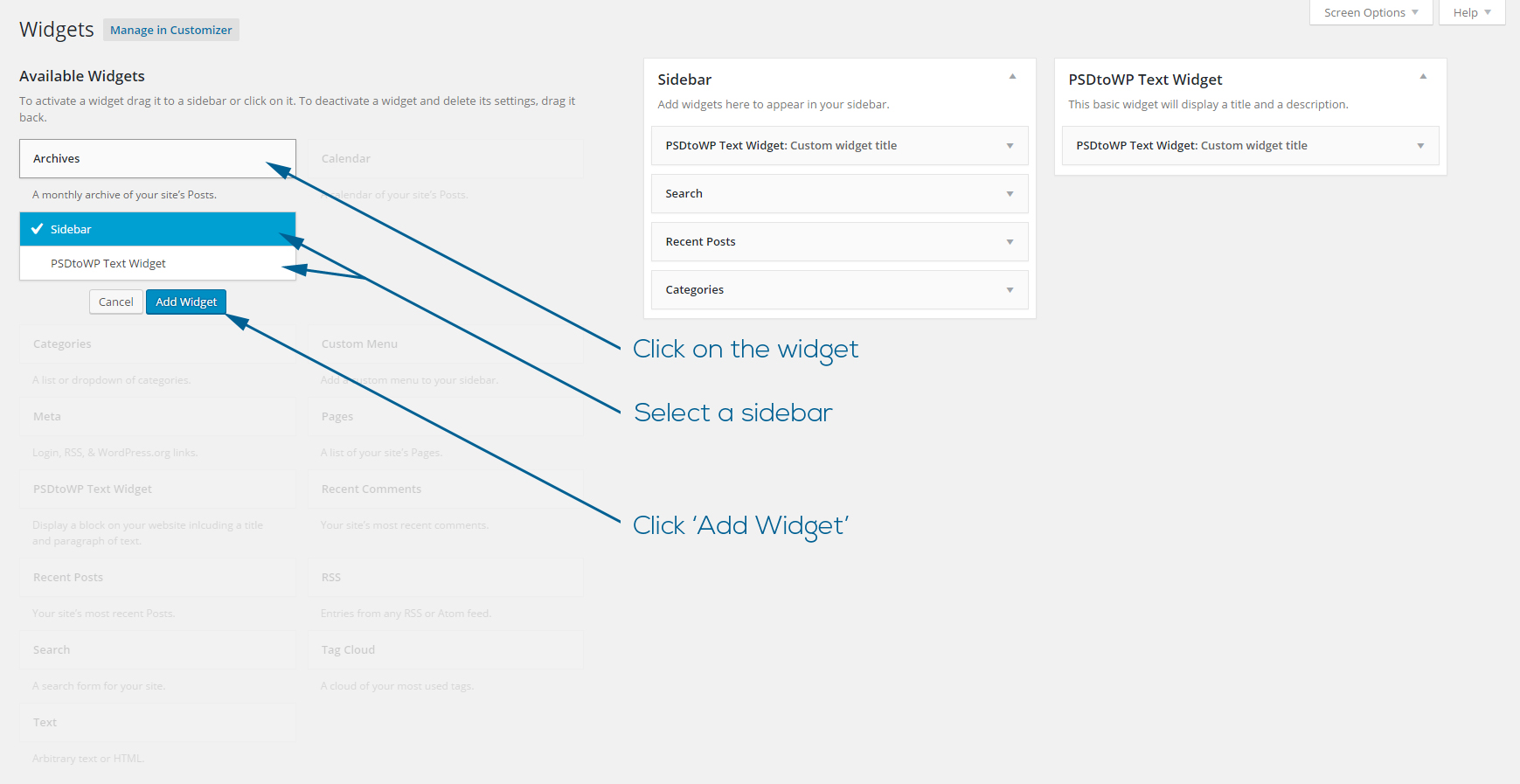
All you need to do now is drag & drop one of the available widgets to one of the sidebars, or simply click on a widget, select one of the sidebars from the dropdown and click ‘Add Widget. The widget will now be displayed in the sidebar of your choice. All that’s left is filling in the required widget fields and hit save. The widget will now be visible on your website. Below are the steps including screenshots to explain how to add widgets in WordPress even better.
Step 1 - Login to the admin panel and navigate to Appearance - Widgets. You’ll see the available widgets and the active sidebars:

Step 2a - Drag & drop the widgets of your choice to the sidebar of your choice:

Step 2b - Click on a widget and use the dropdown menu to add widgets of your choice to the sidebar of your choice:

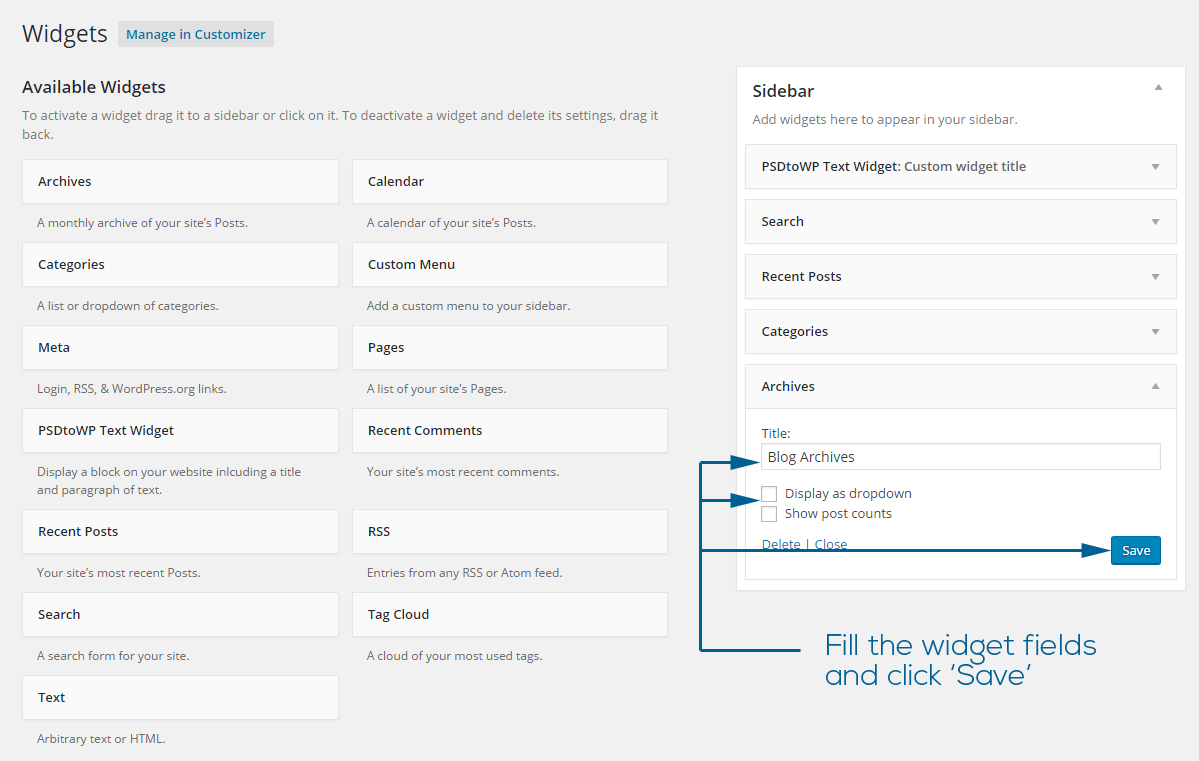
Step 3 - Fill in the widget fields and click ‘Save’:

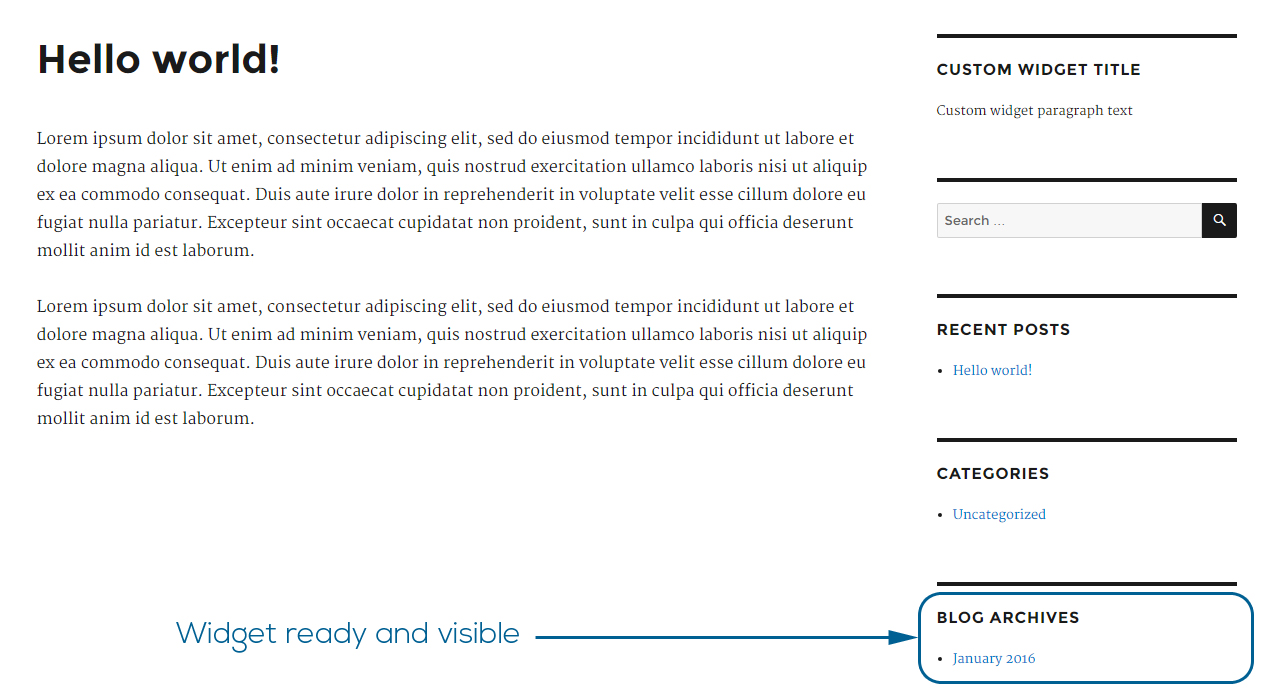
The widget is now active and visible on the front-end of your website:

In the screenshots of this tutorial, you’ve seen a sidebar widget called ‘PSDtoWP Text Widget’. Are you wondering how we created that sidebar widget? Click one of the following links if you want to create your own custom WordPress widget or a custom WordPress sidebar.